iOS 19 | Notre analyse sur les nouvelles fonctionnalités d'accessibilité

À l'occasion de la Journée mondiale de sensibilisation à l'accessibilité, Apple a levé le voile sur une série de nouvelles fonctionnalités prévues pour la fin de l'année 2025, dans le cadre de la mise à jour iOS 19. Ces annonces concernent également iPadOS, macOS et visionOS. Apple continue ainsi à affirmer sa position de leader en matière d'inclusion numérique.
Pour les développeurs d'applications mobiles, ces nouveautés ne sont pas de simples options. Elles impliquent des changements concrets, des ajustements techniques et ouvrent des opportunités stratégiques. Dans cet article, en tant qu'agence d'applications mobiles, nous décryptons les principaux apports de cette mise à jour du point de vue du développement mobile.
Besoin d'un audit d'accessibilité ?
Contactez-nous !
Qu'est-ce que les Accessibility Nutrition Labels ?
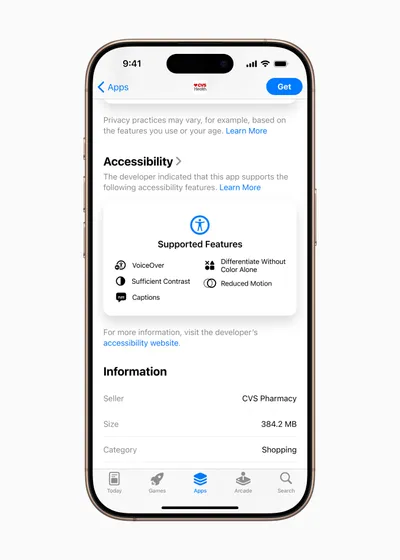
Un nouvel indicateur d'accessibilité sur l'App Store

© Apple
Parmi les annonces majeures, l'introduction des Accessibility Nutrition Labels sur l'App Store marque un tournant. Ces nouveaux encarts obligatoires permettront aux utilisateurs de savoir, en un coup d'œil, si une application prend en charge certaines fonctions d'accessibilité comme VoiceOver, le texte agrandi, le contrôle vocal ou encore la réduction des animations.
Jusqu'à présent, ces informations étaient peu visibles, parfois absentes, et souvent confondues avec des options UX classiques. Apple souhaite ici créer un standard de transparence pour permettre aux utilisateurs ayant un handicap visuel, auditif ou moteur de choisir en connaissance de cause.
La mise en place de ce nouvel indicateur, couplé à l'entrée en vigueur de l'European Accessibility Act (EAA) va contraindre la majorité des acteurs à réaliser régulièrement un audit d'accessibilité de son application mobile afin de rester conforme aux référentiel RGAA.
Impacts des Accessibility Nutrition Labels pour les développeurs
L'impact est immédiat pour les éditeurs d'applications : il faudra désormais déclarer précisément quelles fonctionnalités d'accessibilité sont prises en charge, et à quel niveau. Cela suppose une connaissance fine de son propre produit, mais surtout une validation technique de chaque élément. Les apps qui ne respectent pas réellement ce qu'elles annoncent pourraient se voir pénalisées.
Au-delà de l'obligation, c'est aussi une opportunité. Une application bien optimisée sur le plan de l'accessibilité pourra mieux se différencier dans les résultats de recherche de l'App Store, gagner en visibilité et répondre aux exigences croissantes des entreprises et institutions qui font de l'accessibilité un critère contractuel.
Il se pourrait qu'Apple mette en place un filtre dédié aux Accessibility Nutrition Labels sur l'App Store.
Vehicle Motion Cues : une réponse au mal des transports
Apple s'attaque également à un problème encore peu traité dans le monde mobile : le mal des transports lié à l'usage des écrans en déplacement.
Grâce à une nouvelle fonctionnalité appelée Vehicle Motion Cues, l'iPhone et l'iPad pourront afficher des repères visuels subtils sur les bords de l'écran, qui s'adaptent aux mouvements réels détectés par les capteurs. L'objectif est d'aider le cerveau à mieux concilier la perception visuelle statique et les mouvements ressentis par l'oreille interne.
Pour les développeurs, cela signifie qu'il faudra redoubler de vigilance sur l'utilisation d'animations ou de transitions non nécessaires, notamment dans les apps de lecture, d'actualités ou d'éducation en mobilité. Ce type de mise à jour invite à repenser certaines interfaces pour éviter d'aggraver les effets de déconnexion sensorielle.
Vocal Shortcuts : l'arrivée des commandes vocales personnalisées
Une autre évolution majeure concerne les commandes vocales. Apple introduit les Vocal Shortcuts, une fonctionnalité permettant aux utilisateurs de créer leurs propres phrases-clés pour déclencher des actions spécifiques dans une application. Par exemple, dire "Je veux lire" pourrait directement ouvrir un livre dans une application de lecture, sans passer par une interaction tactile.
Cela élargit le champ d'action pour les développeurs : en exposant certaines fonctionnalités clés via SiriKit ou les Intents personnalisés, les applications peuvent offrir une expérience plus fluide et accessible.
Cette approche est particulièrement utile pour les utilisateurs à mobilité réduite, mais peut aussi profiter à tous ceux qui veulent aller plus vite dans leurs usages quotidiens.
Eye Tracking sur iPad : le contrôle par le regard devient natif
L'intégration du suivi oculaire (eye tracking) sur iPad constitue probablement la mise à jour la plus ambitieuse en matière d'accessibilité moteur. Grâce à une caméra frontale et aux algorithmes de détection intégrés, les utilisateurs pourront contrôler entièrement leur appareil avec les yeux : naviguer, faire défiler du contenu ou cliquer seront désormais possibles sans contact physique.
Pour les développeurs, cela implique d'anticiper une nouvelle forme d'interaction. Il faudra vérifier que les éléments interactifs sont bien espacés, que les zones cliquables sont suffisamment grandes, et que l'interface n'implique pas de gestes complexes ou ambigus. Apple fournira une API dédiée pour permettre une intégration fluide dans les apps personnalisées.
Besoin d'un audit d'accessibilité ?
Contactez-nous !
Music Haptics : une nouvelle façon de ressentir la musique
Avec la fonctionnalité Music Haptics, l'iPhone sera capable de traduire les éléments rythmiques d'un morceau de musique en vibrations dynamiques via le moteur Taptic. C'est une avancée majeure pour les personnes sourdes ou malentendantes, qui pourront ainsi "ressentir" physiquement la musique à travers le smartphone grâce aux retours haptiques.
Les applications de musique, de bien-être, de relaxation ou même certains jeux sonores pourront tirer parti de cette technologie pour offrir une dimension sensorielle nouvelle. Bien plus qu'une fonction accessibilité : c'est un nouveau terrain d'innovation pour enrichir l'expérience utilisateur.
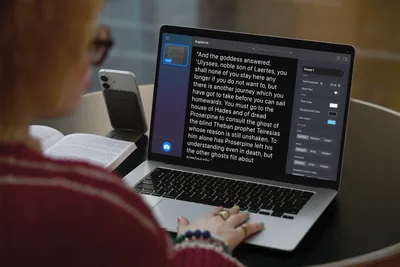
Magnifier sur Mac : une loupe numérique avancée pour les utilisateurs malvoyants

© Apple
Apple étend sa fonctionnalité Magnifier, déjà présente sur iPhone et iPad, au Mac. Cette application permet aux utilisateurs malvoyants de zoomer sur leur environnement en utilisant la caméra de leur appareil. Sur Mac, Magnifier se connecte à la caméra intégrée ou à une caméra externe, comme l'iPhone via la fonction Continuity Camera, pour agrandir des éléments tels que des documents, des tableaux blancs ou des présentations.
Les utilisateurs peuvent personnaliser l'affichage en ajustant la luminosité, le contraste, les filtres de couleur et même la perspective pour faciliter la lecture. Magnifier pour Mac s'intègre à la nouvelle fonctionnalité Accessibility Reader, transformant le texte du monde réel en un format lisible personnalisé.
Braille Access : transformer les appareils Apple en outils de prise de notes en braille
Avec Braille Access, Apple propose une expérience enrichie pour les utilisateurs de braille. Cette fonctionnalité transforme l'iPhone, l'iPad, le Mac et l'Apple Vision Pro en véritables blocs-notes braille. Les utilisateurs peuvent ouvrir des applications en tapant avec l'entrée braille à l'écran ou en utilisant un appareil braille connecté. Ils peuvent également prendre des notes en format braille et effectuer des calculs en utilisant le code braille Nemeth, couramment utilisé dans l'enseignement des mathématiques et des sciences.
Braille Access permet également d'ouvrir directement des fichiers au format Braille Ready (BRF), offrant ainsi un accès à une large gamme de livres et de documents. Une forme intégrée de Live Captions permet aux utilisateurs de transcrire des conversations en temps réel directement sur des affichages braille.
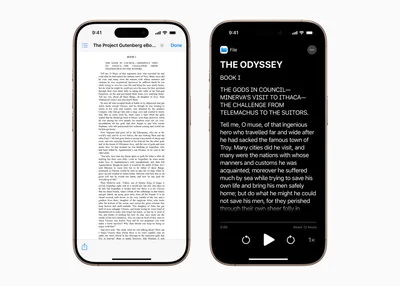
Accessibility Reader : un mode de lecture personnalisable pour une meilleure lisibilité

© Apple
Apple introduit Accessibility Reader, un mode de lecture conçu pour faciliter la lecture du texte pour les utilisateurs ayant des troubles visuels ou cognitifs, tels que la dyslexie ou une basse vision. Disponible sur iPhone, iPad, Mac et Apple Vision Pro, Accessibility Reader offre des options de personnalisation étendues, notamment le choix de la police, de la couleur, de l'espacement et la prise en charge du contenu parlé.
Cette fonctionnalité peut être lancée à partir de n'importe quelle application et est intégrée à l'application Magnifier pour iOS, iPadOS et macOS, permettant aux utilisateurs d'interagir avec le texte du monde réel, comme dans les livres ou sur les menus de restaurant.
Live Captions sur Apple Watch : des sous-titres en temps réel pour une meilleure communication
Pour les utilisateurs sourds ou malentendants, Apple apporte Live Captions à l'Apple Watch. Cette fonctionnalité permet à l'iPhone de servir de microphone distant pour diffuser du contenu audio directement vers des AirPods, des appareils auditifs Made for iPhone ou des écouteurs Beats. Lorsqu'une session est active sur l'iPhone, les utilisateurs peuvent voir les sous-titres en direct de ce que leur iPhone entend sur une Apple Watch jumelée tout en écoutant l'audio.
D'autres évolutions à retenir
Apple a également annoncé plusieurs améliorations dans les fonctionnalités existantes, notamment :
- Une version optimisée de VoiceOver pour visionOS, avec meilleure prise en compte des environnements en réalité mixte.
- Des options supplémentaires pour Live Speech, permettant aux utilisateurs de créer une voix personnalisée synthétique pour s'exprimer.
- Un renforcement des options de sous-titrage automatique, qui pourraient être intégrées directement par les développeurs dans les apps audio ou vidéo.
Quelles actions pour les développeurs dès aujourd'hui ?
Réaliser un audit de son app
La première étape est de faire un audit de son application mobile, en termes d'accessibilité à minima. Cela passe par des tests manuels avec VoiceOver, une vérification du contraste, des tailles de police, ou encore des tests sur les animations.
Intégrer les API natives Apple
Apple propose déjà de nombreux outils et API pour faciliter l'intégration de fonctionnalités accessibles : Dynamic Type, Smart Invert, support de VoiceOver, SiriKit, etc. Les apps qui exploitent ces ressources dès aujourd'hui seront prêtes pour les nouveautés annoncées.
Concevoir en pensant inclusivité
L'accessibilité ne se règle pas uniquement par du code : elle se pense dès la phase de conception. Une interface claire, épurée, cohérente, sans dépendance exclusive à la couleur ou aux gestes complexes, est toujours un bon point de départ.
Une vision d'avenir inclusive, à anticiper dès maintenant
Apple ne se contente pas de déclarations d'intention. En ajoutant de nouvelles fonctionnalités puissantes et en les rendant visibles (comme avec les Accessibility Labels), la firme de Cupertino envoie un signal fort : l'accessibilité est un standard, pas une option.
Cela aligne Apple avec les obligations du Règlement européen sur l’accessibilité numérique. Rappelons que le 28 juin, l’obligation de conformité RGAA est étendue à la majorité des services numériques dont les apps.
Pour les développeurs, cette évolution est à la fois un enjeu éthique, un facteur différenciant sur un marché saturé, et une opportunité d'améliorer l'expérience utilisateur pour tous. C'est maintenant que les éditeurs ont l'occasion de prendre une longueur d'avance.
Besoin d'un audit d'accessibilité ?
Contactez-nous !
FAQ
Qu'est-ce que les Accessibility Nutrition Labels ?
Ce sont de nouveaux encarts obligatoires sur l'App Store qui informent les utilisateurs sur les fonctionnalités d'accessibilité prises en charge par une application.
Qu'est-ce que Vehicle Motion Cues ?
C'est une fonctionnalité qui affiche des repères visuels sur l'écran pour réduire le mal des transports lors de l'utilisation d'un iPhone ou iPad en déplacement.
Comment les Vocal Shortcuts changent-ils l'expérience utilisateur ?
Ils permettent aux utilisateurs de créer des commandes vocales personnalisées pour déclencher des actions spécifiques dans une application.
Que permet l'Eye Tracking sur iPad ?
Il permet de contrôler l'appareil par le regard, rendant la navigation et l'interaction accessibles sans contact physique.
Pourquoi ces nouveautés sont-elles importantes pour les développeurs ?
Elles impliquent des adaptations techniques, des opportunités de différenciation sur l'App Store et une meilleure expérience pour tous les utilisateurs.