SwiftUI vs React Native vs Flutter : qui démarre le plus vite ?

Imaginons que nous sommes dans un truel à la Sergio Leone impliquant 3 technologies différentes pour une même plateforme… Qui dégainera le plus vite ?
Le cross-platform sur mobile (c’est à dire un seul code pour développer son application sur iOS et Android) est plus que jamais d’actualité : la promesse n’est pas nouvelle, mais il y’a eu beaucoup d’avancées en la matière ces 4 dernières années.
Aussi, il était temps de refaire un point sur les performances de chaque solution comparées à un développement natif.
J’ai donc décidé de mener un simple test de performance en écrivant la même application avec 3 technologies différentes pour tenter d’évaluer la rapidité de lancement d’une application.
En effet, la rapidité de lancement d’une application, c’est à dire : le temps écoulé entre la touche sur l’icône de l’application et l’affichage du premier écran avec les premières données (le splash screen ne compte pas !) est un KPI crucial pour toute application. Si celui-ci est trop long (plus de 3 secondes environ), la probabilité de désinstallation de l’application dans les minutes qui suivent est très élevée.
Les compétiteurs
React Native : le plus mature
Le renouveau du cross-platform mobile à commencé il y’a quelques années avec React Native sous l’impulsion de Facebook, qui permet d’écrire des applications en se basant sur le framework web ReactJS (et son principe de declarative UI) : il exécute du JavaScript, mais génère un rendu natif grâce à un “binding” sur les composants graphiques natifs.
Flutter : la star montante
Plus récemment, c’est Flutter, une solution Google, qui est rentré dans la course pour tenter de répondre à la même problématique, mais intégrant un moteur de rendu graphique commun (Skia) et un langage moins connu : Dart. Il est également à noter que contrairement à React Native, le code est compilé nativement (AOT) et non interprété.
SwiftUI : le futur du développement natif pour iOS
SwiftUI, c’est le nouveau framework de développement natif d’Apple. Basé sur de la declarative UI comme ses 2 concurrents, c’est lui qui est censé fournir la meilleure intégration avec iOS.
Le test
L’application effectue les action suivantes au démarrage :
- charge un écran
- lance une requête HTTP vers une API
- désérialise le retour JSON (un tableau de 17 objets complexes)
- ... et l’affiche sur l’écran
Le test est exécuté sur une iPhone 11 Pro faisant tourner iOS 13.3.
L’API est servie par un serveur HTTP minimaliste installé sur le réseau local.
Le temps est relevé avec un chronomètre entre la touche sur l’icône de l’application et l’affichage de la donnée à l’écran.
Le test est exécuté 5 fois par technologie. L’application est complètement redémarrée à chaque test, et les caches HTTP sont désactivés.
Les résultats
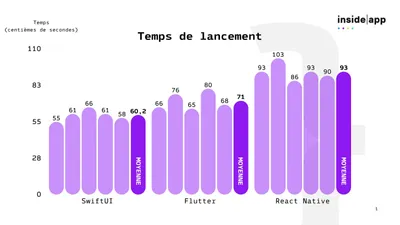
Sans plus tarder voici les résultats obtenus (en centièmes de secondes) :

La mesure au chronomètre sur des temps aussi courts n’est pas évidente, et j’ai parfois du refaire des mesures.
Cependant une légère tendance se dégage : il semblerait que SwiftUI soit le plus rapide (de très peu) par rapport à Flutter.
Moins étonnant : React Native est le plus « lent », mais cela était déjà perceptible sans chronomètre.
Conclusion
J’ai effectué ce test pour satisfaire ma propre curiosité, et je ne prétends en aucun cas détenir une vérité absolue.
Il m’a cependant permis de confirmer les excellentes performances de Flutter, mais rassure aussi sur celles de React Native, car même si il n’est pas le plus rapide, celui-ci propose des performances tout à fait correctes.
Enfin, ce test permet de démontrer les progrès faits sur le cross-platform ces dernières années et la frontière entre les technologies cross-platform et le développement natif n’a jamais été aussi proche.
FAQ
Quelle technologie est la plus rapide au démarrage entre SwiftUI, React Native et Flutter ?
Selon les tests réalisés sur iPhone 11 Pro, SwiftUI offre les meilleurs temps de démarrage, suivi de près par Flutter. React Native est significativement plus lent au démarrage en raison de son moteur JavaScript.
Quels sont les avantages de React Native ?
React Native est la solution cross-platform la plus mature, permettant de développer des applications iOS et Android avec un seul code basé sur ReactJS. Il offre une grande communauté de développeurs et de nombreuses bibliothèques disponibles.
Pourquoi choisir Flutter pour le développement mobile ?
Flutter se distingue par son moteur de rendu graphique Skia et sa compilation native (AOT) qui offrent d'excellentes performances. Il permet également un développement cross-platform avec un seul code source en Dart.
SwiftUI est-il uniquement pour iOS ?
Oui, SwiftUI est le framework natif d'Apple exclusif à l'écosystème Apple (iOS, macOS, watchOS). Il offre la meilleure intégration avec iOS et les meilleures performances de démarrage, mais ne permet pas le développement cross-platform.
Comment mesurer le temps de démarrage d'une application mobile ?
Le temps de démarrage se mesure entre le moment où l'utilisateur touche l'icône de l'application et l'affichage du premier écran avec les données (hors splash screen). Un temps de démarrage supérieur à 3 secondes peut significativement augmenter le taux de désinstallation.